Like what you see? Share it, comment, ♡ it! =)

Completed November 2015.
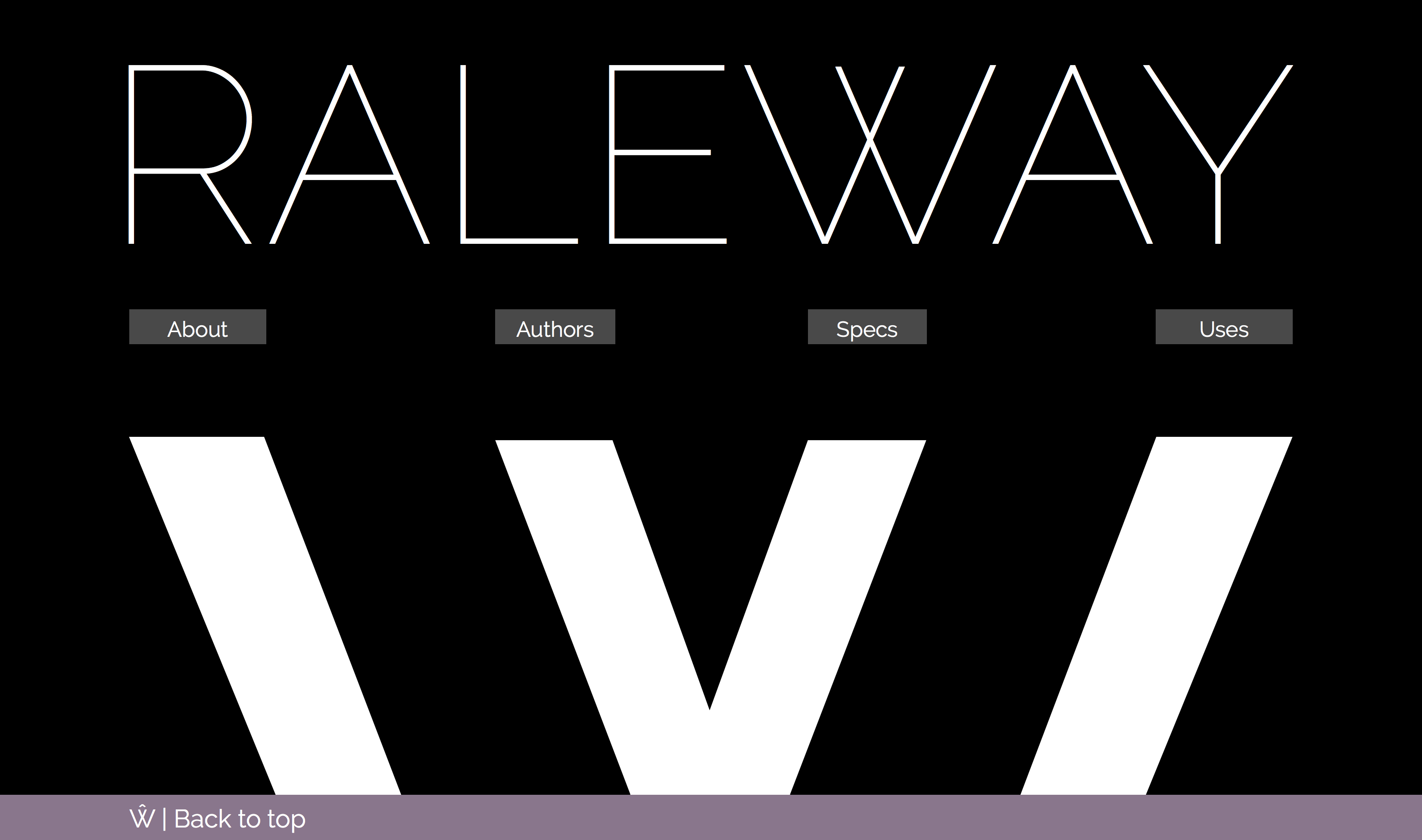
This project consisted on creating an entire interactive website using only code, to showcase a type specimen of the font of our choice. I chose Raleway, and chose the W as its main differentiation point to showcase. I associated the shape of the W and the name of the font with a train crossroads. From then on, some interactive features oh hovering and color shifts, guide the user through the history of the font, its anatomy, weights and gives examples of it in use as a display and body font.